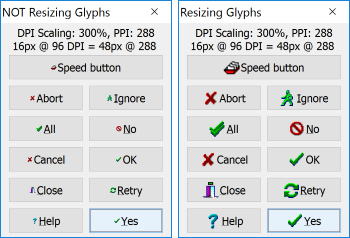
 Finally, last step in making my (/your) Delphi application not only high-dpi aware but also high dpi button-glyph-display-size-as-expected-ware. In my last post I’ve shared how to programmatically upsize images in TImageList so that menus, popups, toolbars and other controls using image lists appear more appealing on high dpi displays. This time I’m dealing with button images, more precisely programmatically upsizing the bitmap set for the Glyph property.
Finally, last step in making my (/your) Delphi application not only high-dpi aware but also high dpi button-glyph-display-size-as-expected-ware. In my last post I’ve shared how to programmatically upsize images in TImageList so that menus, popups, toolbars and other controls using image lists appear more appealing on high dpi displays. This time I’m dealing with button images, more precisely programmatically upsizing the bitmap set for the Glyph property.
Continue reading
Tag Archives: 4k display
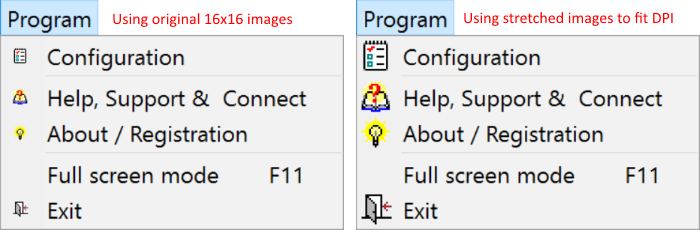
Resizing TImageList Bitmaps to Fit High-DPI Scaling Size (for Menus, Toolbars, Trees, etc.)

So, you’ve made your Delphi application high-DPI aware and after a few manual fixes the UI looks more or less usable on 4K displays having logical DPI values set to more than 100% (96 DPI). However, you open up the application’s main menu (or any popup menu) set to display images from an image list – and your fancy images appear super small (or are not drawn at all when you move your mouse over items)? The same small images appear on toolbars? You then note buttons having their Glyph property set to display some 16×16 pixels graphics – caption font is ok, but the glyph is also barely visible. Now what? How to have those images at the correct size for the applied DPI scaling?
Continue reading
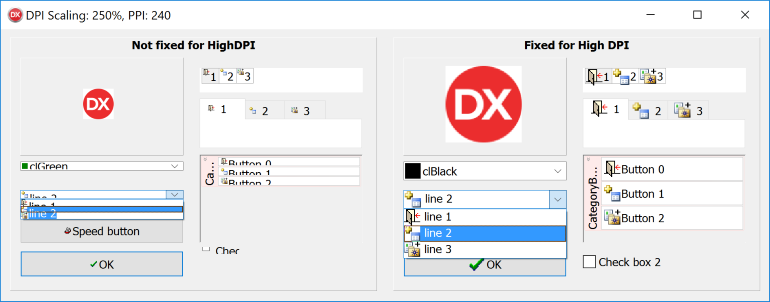
Delphi High-DPI Road: Ensuring Your UI Looks Correctly for TImage, TColorBox, Owner Drawn TComboBox , TStatusBar and some more
So you want to go down the high-DPI road? Feeling alone? I did 🙂 The classical answer “it works on my machine” will not be sufficient here. Your non high-dpi aware Delphi application might look nice on your development machine, but it certainly looks super small or ugly stretched on your client’s shiny new 4K resolution laptop – and it really does not work – at least not how you and your client would expect!

Writing and Enabling Delphi Applications to Support High DPI Displays and 4K Screen Resolutions

Woohoo! After a few weeks of struggle I’ve finally high-dpi enabled my used-across-the-globe Delphi application.
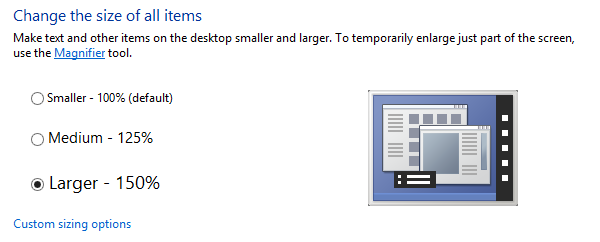
It was not a too hard job – it just took a lot of time and experimenting (read: fixing) how the UI of the application appears on various 4K displays having various settings for “Make text and other items larger or smaller” (Windows Vista/7/8), which is the same as “Set a custom scaling level” (Windows 10).
