 “If you want it to be playable and more interesting you need to jazz it up a bit!”
“If you want it to be playable and more interesting you need to jazz it up a bit!”
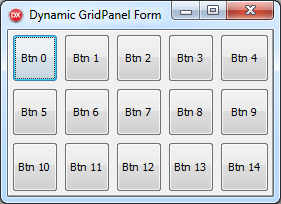
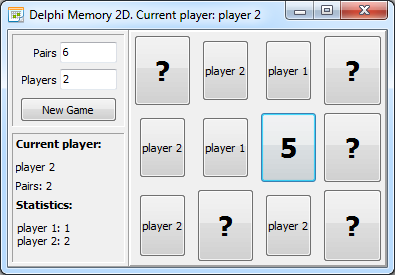
That’s what’s been cooking in my head from the time I’ve finished implementing the back end for the game of Memory (Match Up, Concentration, or whatever you are used to call it). As a proof of concept, I’ve coded a very simple application, aka the front end for the game – juts to have a workable user interface.
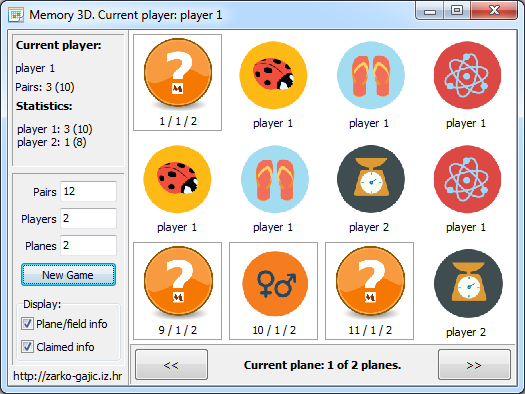
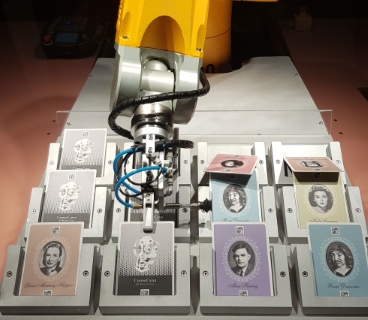
Now, the time has come to finish the series and introduce a more eye candy version of the game, one that’s not using dull buttons with numbers for field display values but that actually looks like card game type of Memory, with nice fancy images/icons for game fields. Why stop there? Why not go a step forward and introduce a new dimension for the game: make it 3D having fields appear on planes/layers, so players need to switch between planes to match a pair.
Continue reading

 I guess you know you can run your browser in full screen mode using the F11 shortcut key. Windows Explorer also supports this feature.
I guess you know you can run your browser in full screen mode using the F11 shortcut key. Windows Explorer also supports this feature. The
The  In my previous post,
In my previous post,  Memory, Match Up, Concentration … there are many names for
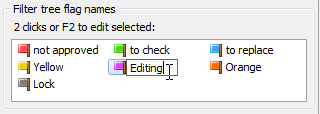
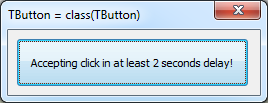
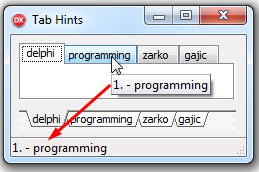
Memory, Match Up, Concentration … there are many names for  Have you ever needed for a specific Delphi control, like a TButton, to have just one more property or a method that is a “must have” for your current application?
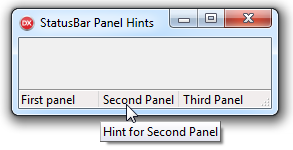
Have you ever needed for a specific Delphi control, like a TButton, to have just one more property or a method that is a “must have” for your current application? As the Help states, The TStatusBar Delphi control displays a row of panels, usually aligned at the bottom of a form. Each panel is represented by a TStatusPanel object listed in the Panels property.
As the Help states, The TStatusBar Delphi control displays a row of panels, usually aligned at the bottom of a form. Each panel is represented by a TStatusPanel object listed in the Panels property. 
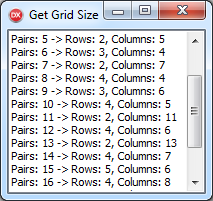
 Say you are developing a game like Chess, Go, Checkers, Tic-Tac-Toe or Memory. In each of those games the game board is a rectangle looking playfield of different size (rows x columns). Tic-Tac-Toe is 3×3, Checkers is 8×8, while Go can be 19×19 or 13×13 and similar.
Say you are developing a game like Chess, Go, Checkers, Tic-Tac-Toe or Memory. In each of those games the game board is a rectangle looking playfield of different size (rows x columns). Tic-Tac-Toe is 3×3, Checkers is 8×8, while Go can be 19×19 or 13×13 and similar.