 The second law of thermodynamics, in short version and when read by a programmer, states that “any collection of objects tends not to be sorted” 🙂
The second law of thermodynamics, in short version and when read by a programmer, states that “any collection of objects tends not to be sorted” 🙂
We developers, we have a tendency of organizing objects into lists, collections, queues, stacks …
Since you’ll be using the for loop to iterate over elements – why not sort the elements first. What’s more, a sorted list is easier (read: faster) to be searched upon.
Continue reading

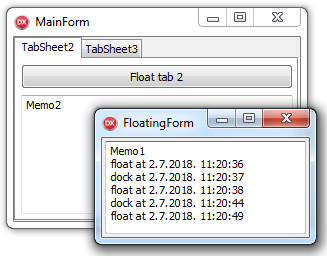
 In one of my applications, a tab on the page control hosts a TWebBrowser displaying PDF (and other supported) documents. Having the “PDF View” tab active, other tabs of the page control are hidden from the user – as this is how the page control functions.
In one of my applications, a tab on the page control hosts a TWebBrowser displaying PDF (and other supported) documents. Having the “PDF View” tab active, other tabs of the page control are hidden from the user – as this is how the page control functions. I’m sure you’ve seen it already. When the program starts it takes a picture of the current desktop, the picture is then cut into a number of rectangular pieces (all of the same size). A piece at some random position is “removed”. The main code randomly swaps that piece with the one next to it. Only pieces adjacent to the removed one can be moved into it.
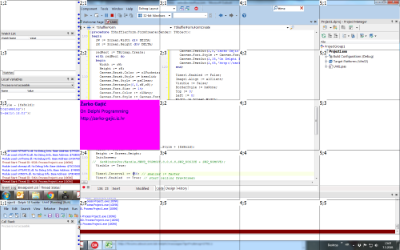
I’m sure you’ve seen it already. When the program starts it takes a picture of the current desktop, the picture is then cut into a number of rectangular pieces (all of the same size). A piece at some random position is “removed”. The main code randomly swaps that piece with the one next to it. Only pieces adjacent to the removed one can be moved into it.
 Ah, nostalgia.
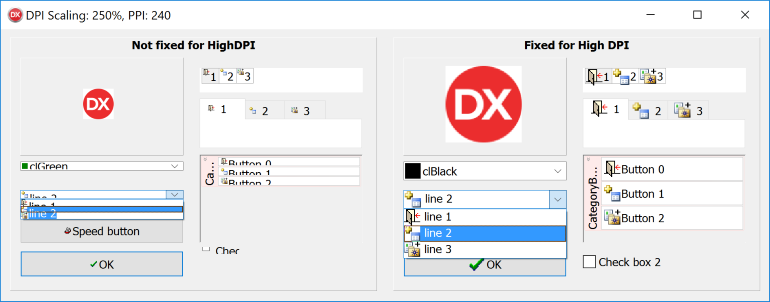
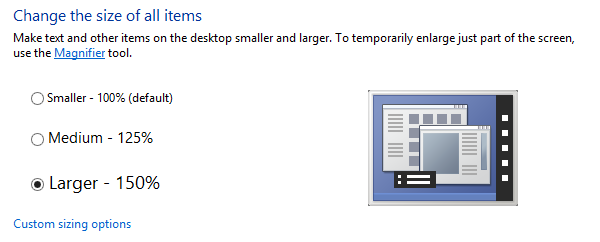
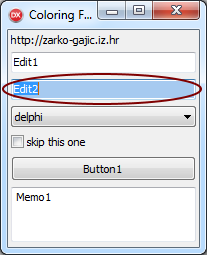
Ah, nostalgia. Finally, last step in making my (/your) Delphi application not only
Finally, last step in making my (/your) Delphi application not only